When we think about the finest animation examples, which is the one studio that comes to our mind? Of course, Disney. The Greek God of animation. Disney understands how to make beautiful and real-to-life animations.
From the most famous cartoon, Mickey Mouse, to their latest animated movie, Turning Red, their creative teams work day and night to produce outstanding animations with fresh concepts.
Origin Of The Principles Of Animation
Today, animation artists at Disney follow the 12 guiding principles of animation religiously.
But who introduced these 12 animation principles?
The two of the best Disney animators, Ollie Johnston and Frank Thomas introduced ‘The 12 principles of animation’ to us in their book, The Illusion of Life: Disney Animation, in 1981.
According to them, these are the most important principles every existing and aspiring animator should learn and follow by heart.
These 12 Disney animation principles are:
- Squash and stretch
- Anticipation
- Staging
- Straight ahead action and pose to pose
- Follow through and overlapping action
- Slow in and slow out
- Timing
- Arc
- Secondary action
- Exaggeration
- Solid drawing
- Appeal
Today, we’ll focus on secondary animation only.
What is secondary action in animation?
Secondary action in animation is defined as an additional action added to the animation to support the primary action. It is a significant part of animation because it adds the essence of realism and interest to a scene.
To illustrate better, we’ll look at two examples;

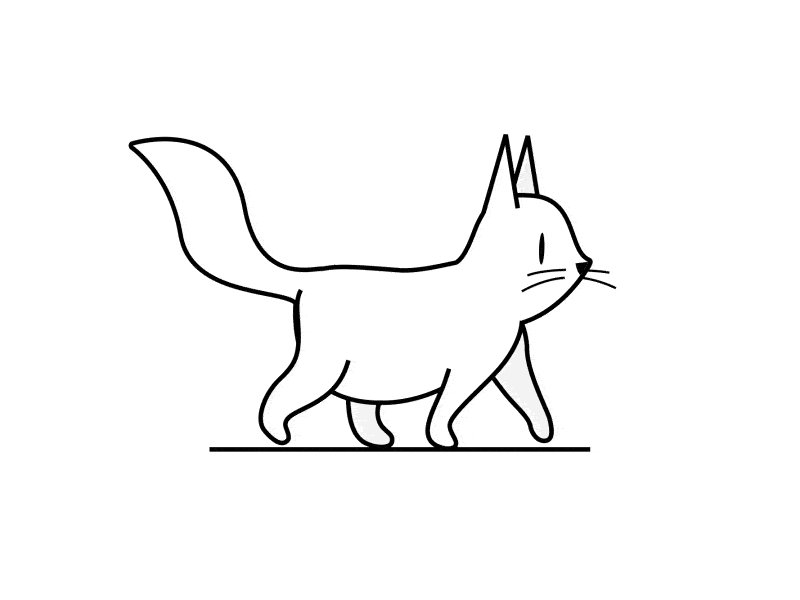
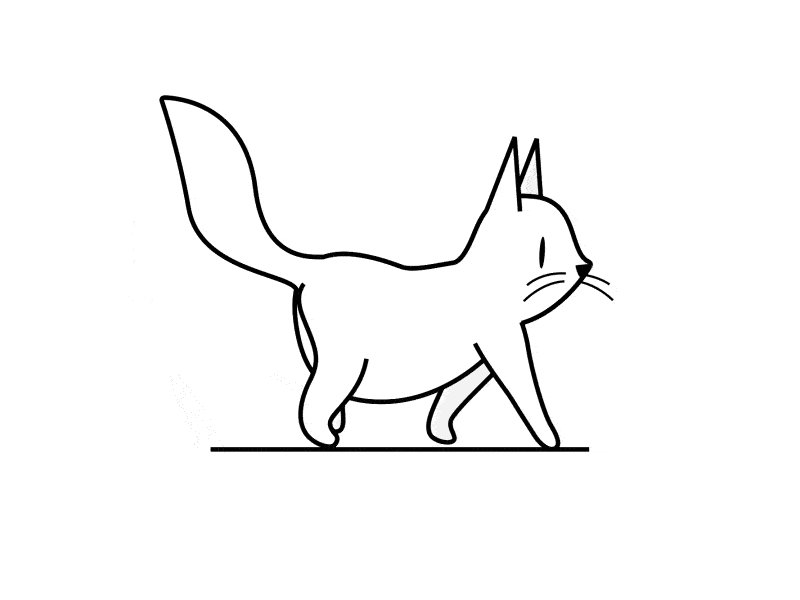
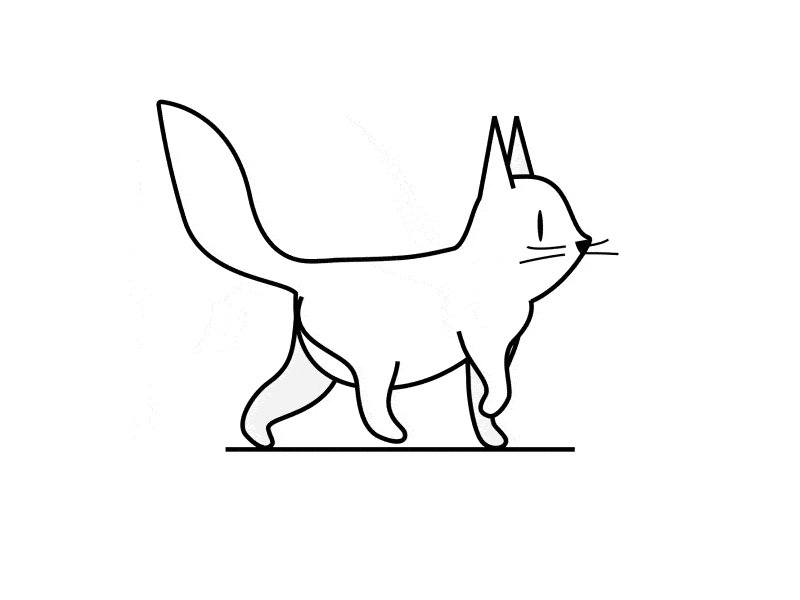
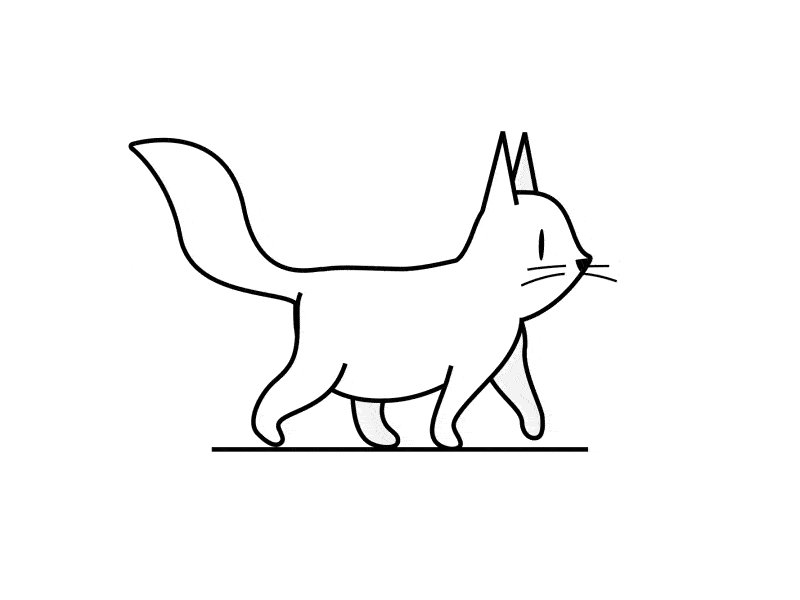
In the above GIF, the cat walking forward is the primary action. But the motion of her tail and whiskers that follows her walk is the secondary action. It adds more life to the scene.

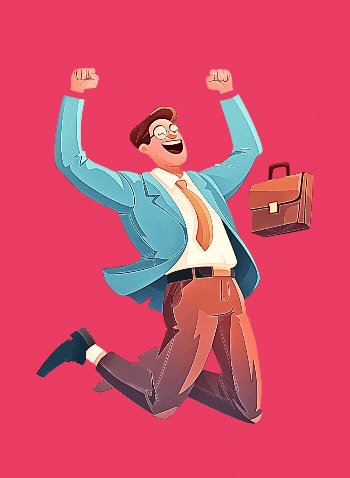
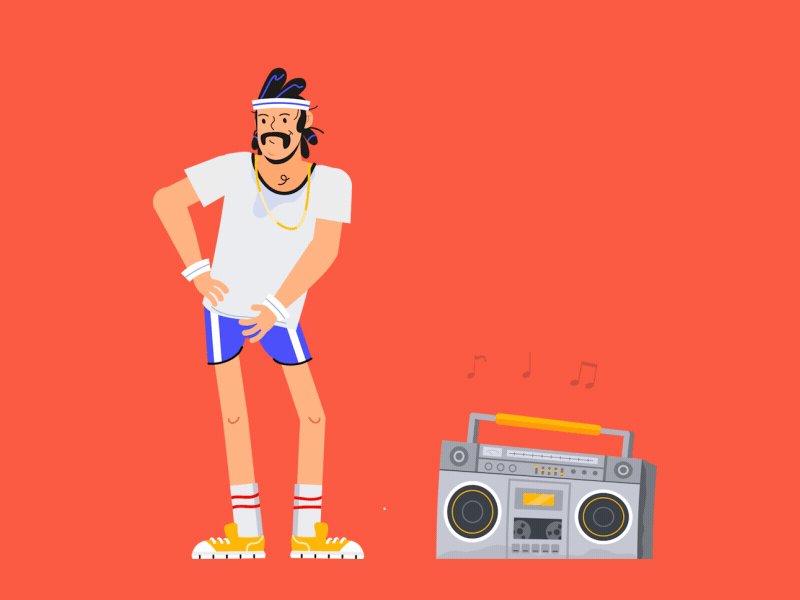
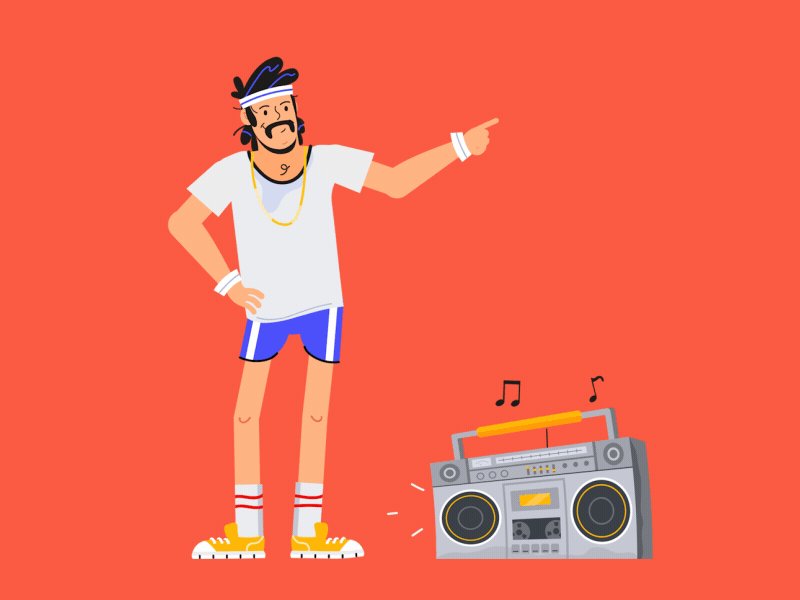
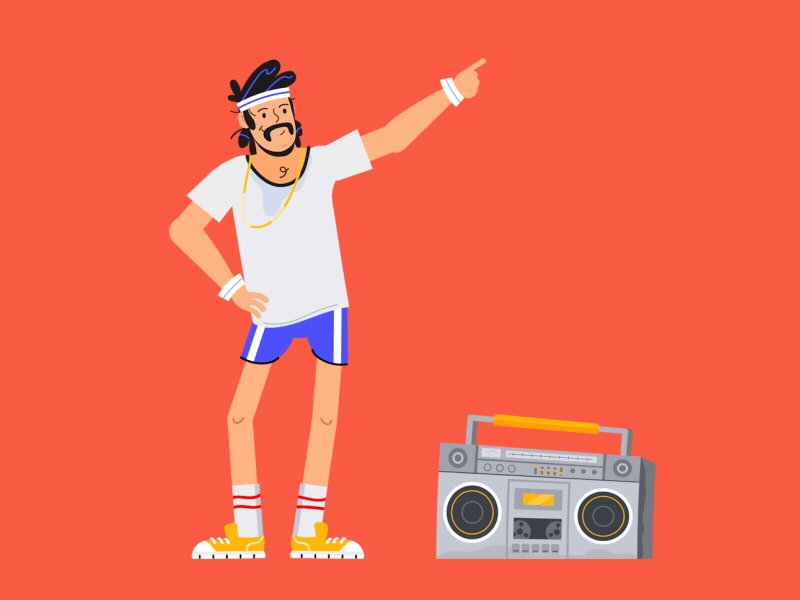
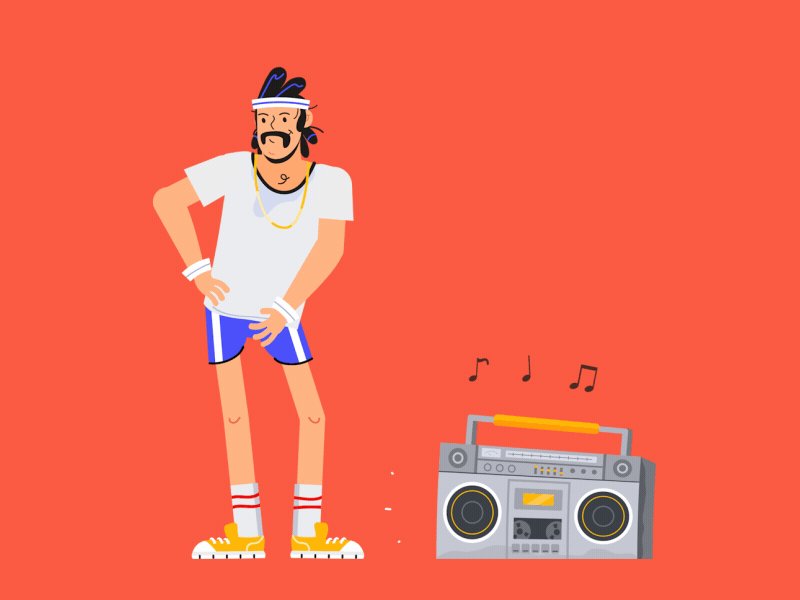
In this one, we’ve a guy grooving to music. The motion of knees going outward is the primary action. Whereas, his arm going up and the speaker popping sound is secondary action. Cool, isn’t it?
Example Of Secondary Action in Animation
Secondary actions add energy and add depth to your character. This is done to create a memorable animation.
Let’s take a look at one of the prime examples of secondary actions:
Teresa Falcone – Animation Mentor Student Showcase 2016
This video is one of the finest examples that illustrate the secondary action properly.
In an attempt to snag and wave the wine glass, the character in this video leans on the podium and accidentally bumps with the casket.
The body language of this character is unique. This scene may have been a little too over-the-top without the secondary action.
This is done to make sure that the weight does not fall on just one side of the body because it makes it look stiff.
How To Create A Secondary Action In Animation?
To begin with creating a secondary action, the animator requires an image that showcases the main action.
The following actions also known as secondary actions are created based on the movement of the primary action or action in the first image.
For instance, when someone waves their hand, the primary action would be the hand itself, and the accessories like a ring or watch in hand are the prime examples of secondary motions.
If you want to learn the animation process in more detail, then here’s a comprehensive guide: The animation process – 9 steps to create an impactful animated video.
The Core Uses of Secondary Action in Animation
Animators across the animation industry apply the secondary action in their animations. The purpose of it is to add more life to your story to make it more appealing to the audience.
Secondary action is also considered another behavior that a character does. Importantly, it makes the scene more realistic and as it adds more depth to the character’s outlook.
When done right, a secondary action can reveal a lot more about the character, as it gives cues of their next action.
To put it simply, animation artists use secondary actions to turn boring filler scenes into a more captivating story to elicit a moment of awe for their audience.
Parting Words
We hope this demonstration of the 8th principle of animation will help you understand how important secondary action in animation is.
But of course, to become a top-notch animator, you need to follow all the guiding principles of Disney because, as per Thomas and Johnston, it’s impossible to excel in the field of animation without them.
If you want to create true-to-life animations that give your audience a moment of awe, then consider BuzzFlick. We’re a full-service motion graphics studio, and have been touted as one of the best Houston animation studios.
Secondary Action in Animation – FAQs
What is an example of a secondary animation?
An example of secondary action in animation can be a football kick where one leg moves forward while the other stands behind, creating the right balance as the action happens.
What is the difference between primary and secondary action?
The primary action is the first illustration or the first action/movement image. The secondary action is the action or movement driven from the primary action.
Why is secondary action important in animation?
Secondary actions are the fundamental parts of animation as they add and enhance the primary action also add more dimension and depth to the animated character.
Can I animate facial expression as secondary action?
Avoiding doing facial animation. Some might mistake it. Facial expressions convey emotion. So, you might want them to dominate the scene. But using them as a secondary action makes it hard to notice. So, try to animate expression after or before a move.