When it comes to massively successful animation, Disney is one of the first studios that springs to mind. Disney understands how to produce great cartoons, from the first Mickey Mouse to their most recent feature film.
While their creative teams are outstanding, and new talent provides Disney and its affiliates with new perspectives on animation, Disney has a firm foundation built on 12 animator-approved principles.
Origin Of The Principles of Animation
Ollie Johnston and Frank Thomas, two of the key animators, developed the 12 principles of animation, which have become “an important must-learn for all aspiring and practicing animators.” However, the principles were published in their 1981 book The Illusion of Life: Disney Animation.
All of the “Nine Old Men” agreed that they had been incorporated into their work since the 1930s.
Since then, Disney animators have adhered to these standards. That’s over a century of these concepts guiding and animating each of Disney’s animated films.
Among these 12 principles of animation, the 6th principle of animation, Slow In & Slow Out hints at how to work with the movements of objects and characters in animation.
‘Slow In’ & ‘Slow Out’ In Animation: The Definition
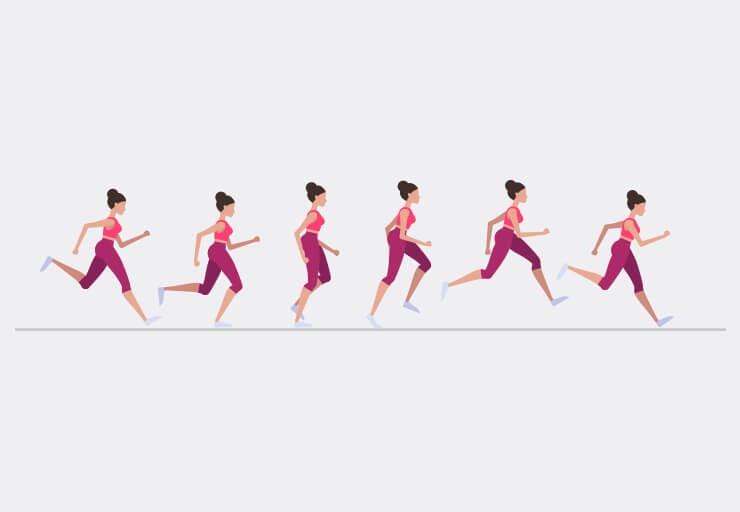
‘Slow In’ and ‘Slow Out’ is a term commonly used in animation that refers to a critical principle: an item or figure in an animated film begins moving slowly, accelerates, and then decelerates. The movement of the object or character’s beginning and end are mellowed.
On a primary level, Slow In and Slow Out refers to the gradual propensity of objects to come to rest or begin moving. This is a notion that the majority of people easily grasp, as it is readily apparent in everyday life.
Spacing is a popular term often used in animation that dates all the way back to the days of paper animation. It’s slang for transitioning between frames. Place a few sequential animation drawings on the pegs, switch on the bottom lights, and the drawings will appear overlaid.
The movement is shown by the spacing between equivalent areas of the illustrations. Significant spacing changes between illustrations imply significant movement.
Even spacing was frequently employed in the early days of hand-drawn animation. There are no sluggish outs or slow ins, and there is equal movement between each drawing. The movement was sudden at first, then smooth, mechanical and unnatural in its mechanics.
Savvy animators recognized that things speed as they begin to move, necessitating the addition of more drawings in that area. This is known as a slow-out, as the additional drawings slowed down the motion at the start of the movement, just like in real life.
On the other hand, the progressive decrease in speed as one approaches a halt, as depicted by further drawings, became known as slow in. By altering the number of in-betweens, the gradual or quick character of the slow in or slow out may be altered.

Source: Krisha Studio
There isn’t much else to say, is there? Not quite yet. Slow entrances and exits are only the tip of the iceberg. Slow in and slow out only refers to a certain spacing solution* for halting or initiating movement in a lifelike manner.
Examples Of Slow In & Slow Out In Animation
A classic example of Slow In & Slow Out animation
The Cactus Road Runner Scene – Highway Runnery: This is an excellent demonstration of gradual in and out with the shifting speed of the cactus as it collides with the coyote. It travels slowly at first, resulting in more frames, and then swiftly when it falls, resulting in much fewer frames.
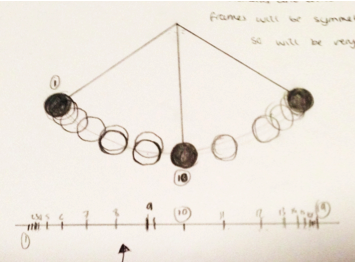
A contemporary example of Slow In & Slow Out animation

The illustrations depict the cluster of frames at the swing’s beginning and finish while the object decelerates. The two highest points are the maximum locations of the pendulum, hence the places at which it will slow in and out. As a result of these two points, the pendulum moves considerably more quickly and efficiently in the middle.
Parting Words
We hope you enjoyed the demonstration of animation’s sixth principle — ‘Slow In’ and ‘Slow Out’.
However, as previously said, Disney has brought 12 principles of animation to the table. To be a successful and highly regarded animator, you must master all 12 principles.
However, creating animated videos is not as simple as it appears, and not every business has the capacity or funding to hire a team of animators. So, what are they should do? Should they simply sit back and let other businesses soar to new heights? No, they can outsource their animated videos to any reputable animation video production studio in this instance.
If you’re looking for trustworthy animation outsourcing companies, hire BuzzFlick, one of the greatest animation video production studios that provide exceptional 2D animation services. We have a competent team of skilled animation artists.
We provide a range of animated video production services, including animated explainer videos, animated music videos, and animated educational video production, to name a few.
Now that we’ve reached the end, we hope this blog has been beneficial to you.
‘Slow In’ & ‘Slow Out’ In Animation: FAQs
What is the ‘Slow In’ & ‘Slow Out’ animation principle?
In an animated video, a character or object begins its movements at a slower pace before picking up speed and slowing down at the end; this is known as Slow In & Slow Out in animation.
How many Disney principles are there?
There are 12 Disney principles of animation, which we have enlisted below:
- Squash and stretch
- Anticipation
- Staging
- Straight ahead action and pose to pose
- Follow through and overlapping action
- Slow in and slow out
- Arc
- Secondary action
- Timing
- Exaggeration
- Solid drawing
- Appeal
Who introduced the 12 principles of Disney?
Ollie Johnston and Frank Thomas introduced the 12 principles of animation in their most famous book on animation, The Illusion of Life: Disney Animation.