A frame is a single image within a series of images. A second of video is typically made of 24 or 30 frames per second, abbreviated as FPS.
The frame is primarily a unique combination of the images and the exposure time of the image to the view. The animation is created by extracting frames in a row.
Frames are reconsidered to view once subsequent frames have evaluated them. All frames are displayed throughout the animation. You can think of animations as frames to be displayed in close-lipped interludes for an extended period of time in a row.
The frame is used in context when an image with pixels on the screen is presented. Making pixels out of each frame can be a monolithic operation in the animation process. The video projector operates in a monolithic fashion, freighting all images for the desired frames.
How To Use Frames In Animations?
Combine all the images into a single place to create an Animation. When you open an image, the Timeline panel displays it as the initial frame of new animation. Each frame you add starts as a duplicate of the frame before it in the Layers panel.
The current frame is displayed in the Timeline panel by a small border surrounding the thumbnail of frames. The hand-picked frames are characterized by casting a shadow over the frame’s climax in the thumbnails.
You can also select and reposition multiple frames if you want. You can easily drag multiple frames at once to place all of them in the same location.

Whereas a slow-motion animation requires more frames to make it look smooth to the viewer, if you don’t add or capture at a high frame rate, then the slow-motion scene will look bad since that particular scene will not be in slow motion.
You can also use frames to create animated cartoons using integrated drawing tools, clip art, and route animation choices.
Multiple soundtracks allow for seamless narrative, sound effects, and background music integration. The process of creating a digital tale improves communication, creativity, visual and auditory literacy, and project management abilities.
With capabilities including pan and zoom, the option to adjust frame duration to sound recording, and more, frames assist you in engaging your audience.
P.S: If you want to learn how to make 3D animated videos, then give a read to our blog about: how to make a 3D animation?
Types Of Frames In Animation
Not all frames are identical; each frame type is optimized for a certain animation purpose. Let’s take a brief look at the types of frames that exist on a timeline of animation:
Placeholder frames
A placeholder frame is nothing more than a rectangular box into which pi frames can be inserted. The grid on the timeline shows where the events are taking place at any given time.
When you start a Flash project, the timeline is largely taken up by frames created by Flash without any input from you.
No matter how much you try, you won’t be able to generate placeholder frames independently. It will stop playing once all layers contain placeholder frames because your animated video or movie requires actual frames on at least one layer of the timeline in order to play.
Keyframes
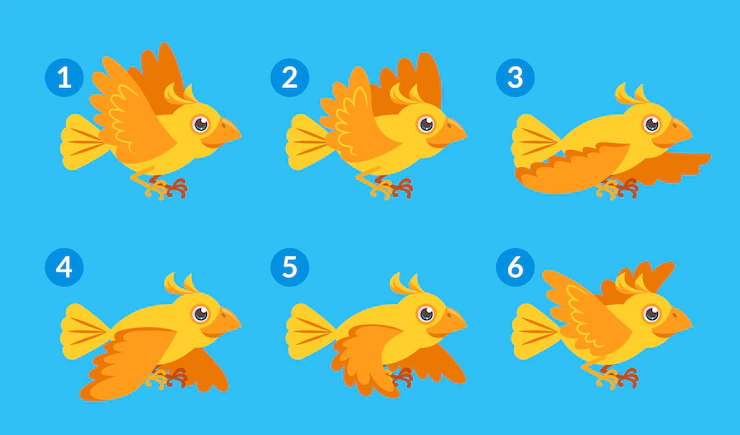
If you want to make a visual change to your animation or perform an action, you can use a keyframe.
Keyframes are needed for frame-by-frame animation since you have to alter each frame one at a time. In contrast, just two keyframes are needed for a tweened animation: one to begin the tween and another to stop it.

Source: Keyframes
No further keyframes need to be added for changes that occur between keyframes, as Flash does this for you automatically.
Even while most keyframes have visual material, they can also be blank if a movie element is removed from an animation.
When you create a new Flash project, by default, it has a blank keyframe on Layer 1’s Frame 1. A solid black dot indicates a keyframe with visible content; a hollow dot indicates a blank keyframe, and a little a indicates a keyframe with an associated action.
Regular frames
Following keyframes, regular frames carry the same content as those keyframes. Confused? Let’s begin by laying out the facts.
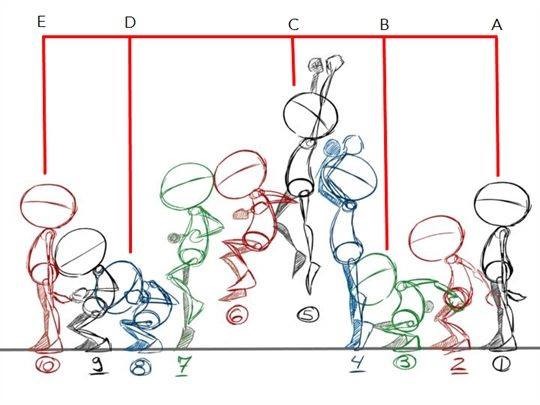
A keyframe indicates a change on the timeline, and the subsequent regular frames decide how long that change will last.

Source: Austin CC
For instance, the commencement of your animated video begins with the introduction of a cinematic element that appears mid-stage: Frame 1 is where you’d put the element on a keyframe. It is possible to make Frames 2 through 10 ordinary frames (because the element does not move or change while these frames play) and then add a keyframe at Frame 11 to express a change in position on the stage.
A keyframe sequence refers to the succession of regular frames that follows a keyframe. Any amount of keyframes can be included in the timeline.
Regular frames following a keyframe in a sequence will appear grey if they include graphical material visible on the stage. The normal frames that follow a keyframe in a sequence show white if the keyframe is empty.
Tweened Frames
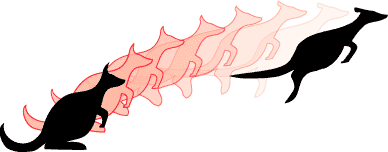
There are always two keyframes and any number of frames in between when using the term “tweened frame”. Calculated visuals are displayed in between each keyframe.
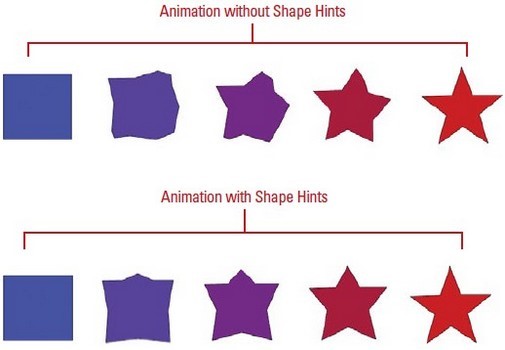
You can do Tweening in Flash in two ways: motion and shape. Symbols, groups, and text blocks can change their sizes, positions, rotations, and other properties with motion tweening. It’s possible to transform a simple shape into another using the shape tweening technique.

Source: Courses Web
Each tween must be set on a separate layer if you want to tween many components at once. As a result, you cannot simultaneously switch between different video components on the same layer.
Motion-tweened sequences can be distinguished by a black arrow and light-blue backdrop in the interim frames between two keyframes. Two keyframes with a black arrow and a light-green background divide a shape-tweened sequence.
Note: Just like there are different types of frames, there are different frame rates. Read our blog, an introductory guide on frame rate, to learn in detail about how to choose the right frame rate for your animated video.
Are You Looking For A 3D Animation Artist? – Get In Touch With Us
More and more brands are now incorporating animations to improve their business operations and enhance their video marketing strategies in order to boost their ROI. But not every company has the space or budget to hire a team of animators.
But does that mean you have no way out? Not really. If you’re one of those brands that are looking for a team of animation artists who can create outstanding animated videos for your brand. In that case, we suggest you hire BuzzFlick, one of the finest animation studios in Toronto, offering impeccable 2D animation services.
Our dedicated team of animators can bring revolutionary changes with their impeccable animation skills. We have the competence to bring your ideas to life. Be it animated explainer videos or promotional video production; we make it all.
In A Nutshell
Frames are an imperative concept in the world of animation. To recapitulate, a frame contains a specific image that has to be displayed at a specific time in the animation.
Now that we have reached the end, we hope this blog will help you to understand what frames are and what significant role different types of frames play in making a beautiful animation.
Frame In Animation – FAQs
- What are frames in animation?
Frames contain a particular image that needs to be displayed at a particular time in the animation.
- How many types of frames are there in animation?
Following are the most common types of frames used in animation:
- Keyframe
- Placeholder frames
- Regular frames
- Tweened frames
- What is the frame rate in animation?
The frame rate is the speed at which the images are shown in the animation.
Related Articles: